jquery简单的下拉菜单
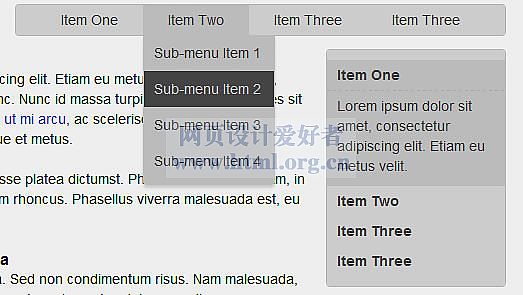
效果如下

Html代码:
<ul id="nav"> <li><a href="#">Item One</a> <ul> <li><a href="#">Sub-menu Item 1</a></li> <li><a href="#">Sub-menu Item 2</a></li> <li><a href="#">Sub-menu Item 3</a></li> </ul> </li> <li><a href="#">Item Two</a> <ul> <li><a href="#">Sub-menu Item 1</a></li> <li><a href="#">Sub-menu Item 2</a></li> <li><a href="#">Sub-menu Item 3</a></li> </ul> </li> <li><a href="#">Item Three</a> <ul> <li><a href="#">Sub-menu Item 1</a></li> <li><a href="#">Sub-menu Item 2</a></li> <li><a href="#">Sub-menu Item 3</a></li> </ul> </li></ul>
Css代码:
#nav { float: right; height: 30px; }#nav li { float: left; position: relative; }#nav li a { display: block; padding: 5px 10px; line-height: 20px; }#nav li ul { display: none; position: absolute; top: 30px; left: 0; width: 120px; background: #fff; }#nav li:hover ul { display: block; }#nav li ul li { float: none; }#nav li ul li a { display: inline-block; }#nav li ul li a { display: block; }javascript代码:
$('#sidebarNav').nmcDropDown({ trigger: 'click', submenu_selector: 'p', show: {height: 'show'}, hide: {height: 'hide'}});
平淡中储蓄成长
相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~