Js/Jquery
海滨正式启用新域名 www.fenghaibin.com
尊敬的网友。尊敬的各位好朋友。尊应的各位邻居们。感谢你们陪伴支持海滨在个人博客的道路上一直写下去。今天海滨终于决定要换域名了。新域名www.fenghaibin.com域名是冯海滨的全拼。但是请各位好邻居,更改友情链接域名,谢谢。这个域名我注册了5年,如果没有政策问题我想我不会在换域名了。
日期 2011-08-12 阅 8437博客取消友情链接声明
以下博客取消掉链接 汤博客杂志站 去掉我站链接免费家园 网站域名挂着售出刘兆华博客 去掉了我站链接
日期 2016-01-25 阅 7673javascript二维数组排序
js数组的排序方法有很多,冒泡法,插入法等等,不过对于数组的排序来说,js提供了一个非常实用的函数
日期 2023-03-26 阅 1225手机号段正则表达式 (2019-01 最新)
温馨提示:首先,有一点注意的是,手机号这种东西会不断更新(时间跨度比较长,具体规则估计得去工信部查看)所以,个人认为网上流传的大多数介绍其正则表达式的文章,是无法保证规范与时效性的总结来说,如果想要保障严谨的规范性,就无法保证时效性,建议花个十几分钟看一下正则表达式-语法,
日期 2019-08-11 阅 2402jQuery之ajax错误调试分析
ajax标准写法参加 http://www.fenghaibin.com/?id=1304 $.ajax({ &nb
日期 2019-01-18 阅 2209jquery 标准ajax
$.ajax({ url: '/control/httplog.
日期 2019-01-18 阅 2330
layuiAdmin相关
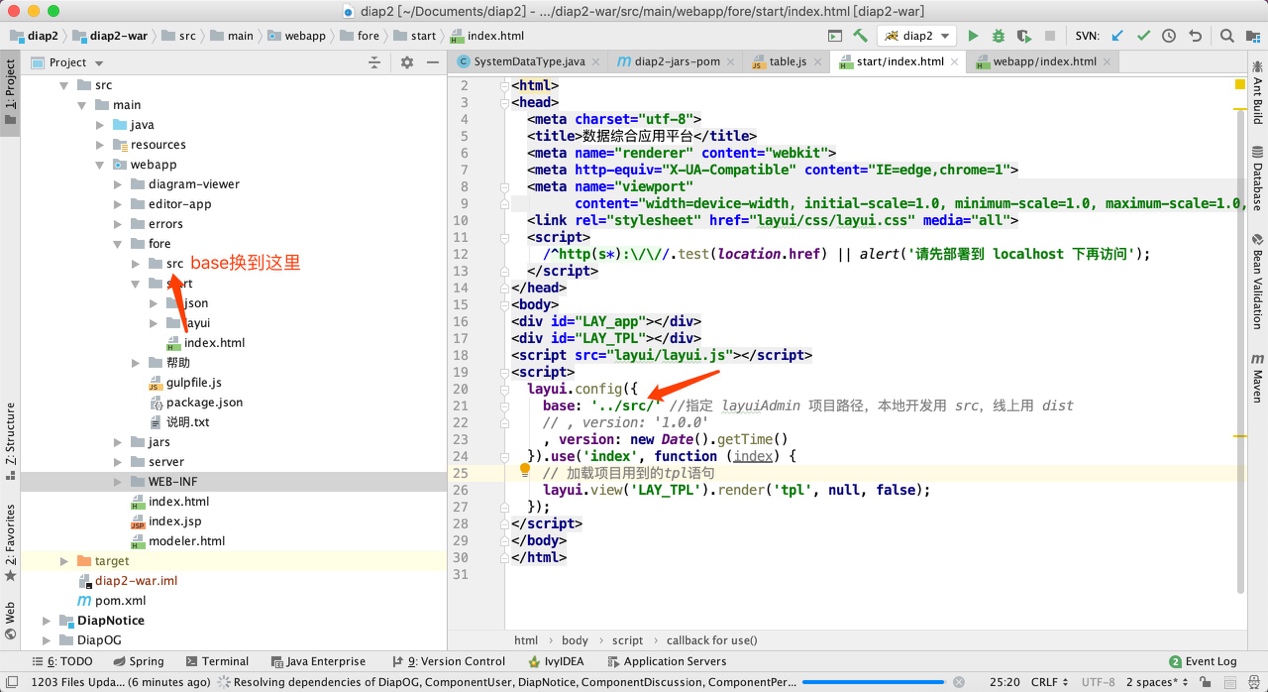
感谢@岁月小偷 https://fly.layui.com/u/6497232这是他写的我发布出来怕哪里丢了layuiAdmin相关首先入口的html也就是宿主页面进去,那么这个window的路径就是你的html所在的路径啦,比如单页面的是在start下面,那么后面引入js啥的都是
日期 2019-01-05 阅 3575js如何判断一个对象{}是否为空对象,没有任何属性
JavaScript判断object/json是否为空,可以使用jQuery的isEmptyObject()方法console.log($.isEmptyObject({"re": 2})); //false &
日期 2018-12-06 阅 2734$.when().done().then()的用法
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。每个版本都会引入一些新功能。今天我想介绍的,就是从jQuery1.5.0版本开始引入的一个新功能----deferred对象。这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实
日期 2018-11-20 阅 2181jquery 动态元素绑定事件
$("#shipindianboul").on("click", "li", function () { &nbs
日期 2018-02-19 阅 2706jquery .when 执行一个数组ajax
直接上代码 var R_yewu = $.ajax({ url: "/control/jichuxinxi/systemlogcenter.ashx?functiontype=getsalesmannamelog&guid
日期 2018-02-13 阅 5125
2017年第10批 手机号正则表达式
1参考资料工信部发文百度百科2正则匹配所有的手机号,不区分哪个运营商,不考虑卫星通信、物联网等特殊号段^134[0-8]\d{7}$|^13[^4]\d{8}$|^14[5-9]\d{8}$|^15[^4]\d{8}$|^16[6]\d{8}$|^17[0-8]\d{8}$|^18[\d]{9}
日期 2018-02-09 阅 2942
