layuiAdmin相关
感谢 @岁月小偷 https://fly.layui.com/u/6497232
这是他写的 我发布出来 怕哪里丢了
layuiAdmin相关
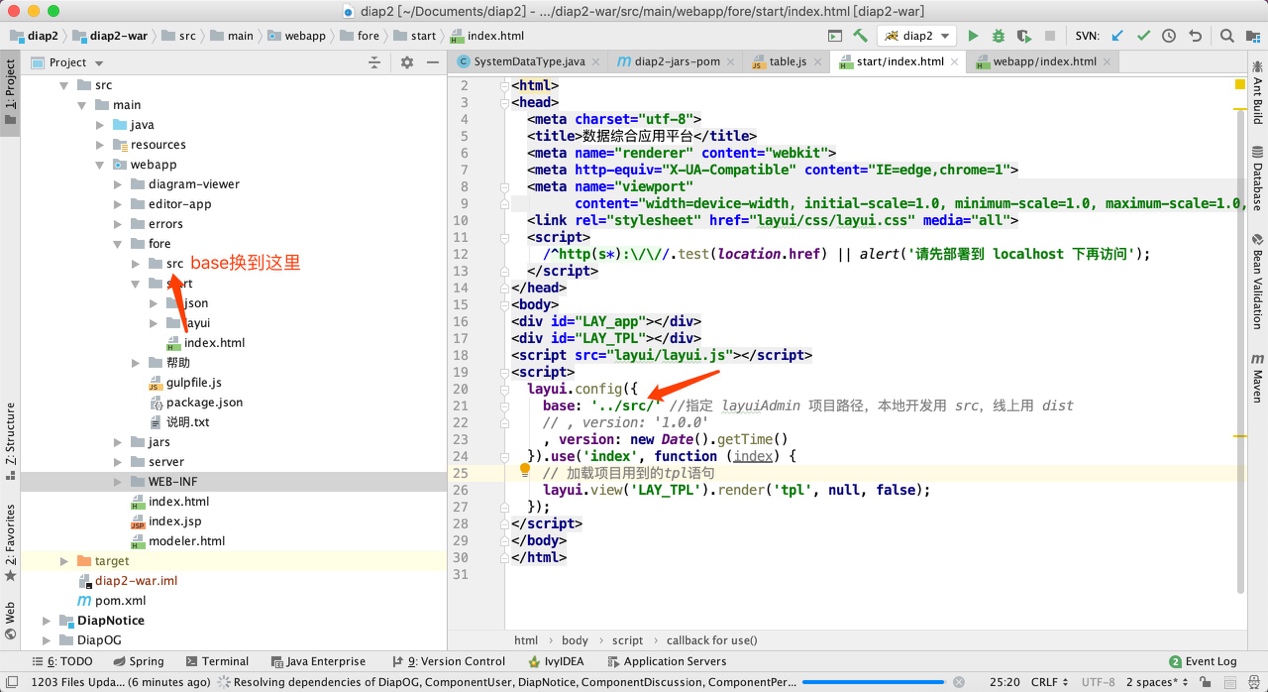
首先入口的html也就是宿主页面进去,那么这个window的路径就是你的html所在的路径啦,比如单页面的是在start下面,那么后面引入js啥的都是相对这个路径,然后再index.html里面把layui的base给指定到../src(调试时候, 发布时候改成dist)。

Index.js作为入口的js被引进来,里面引入了这个框架的底层的一些基础的模块,比如config(extend的时候重命名成setter)还有admin;config里面实际就是定义一些变量,后面需要用到的用来控制布局呀,请求的默认参数,主题,还有可以定义一些需要独立打开的路由,还有一个关键的就是定义一些第三方依赖的组件;
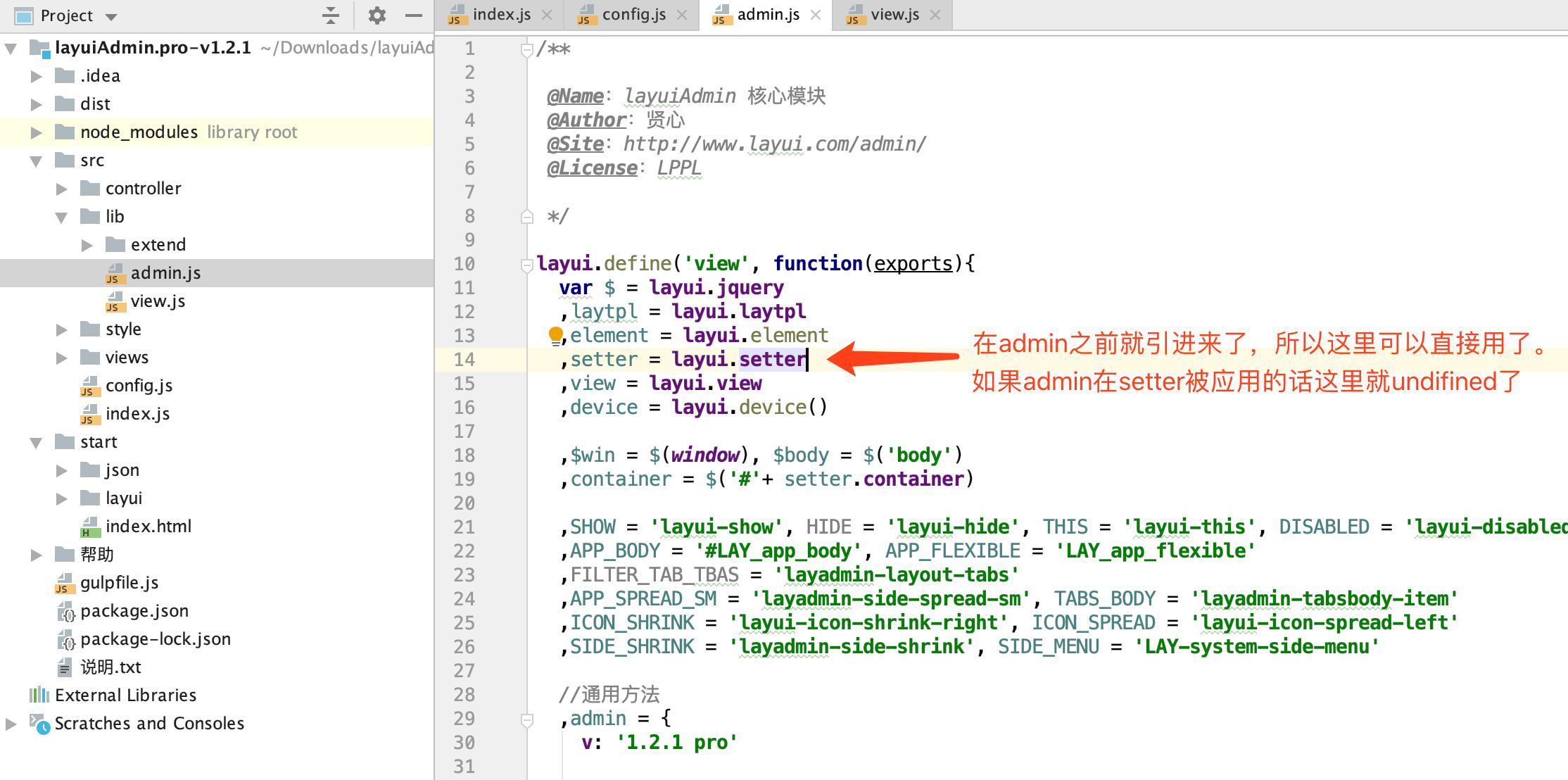
Admin里面也同样依赖了另外的一个模块view,模块之前的应用是有顺序有关系的,比如在宿主页面应用index的时候,他依赖config还有admin,layui内部检测不到这两个模块,就会停下来先按照你define的顺序依次引入另外两个组件先等到他们都引进来了之后才会真正的执行index的工厂,最后exports出来,那么背依赖的模块也一样,比如admin依赖了view,那么在引入admin的时候会先去引入view先,然后另外一个重要的点就是按顺序的引进define,比如你写define [setter,admin] 跟define [admin,setter]这两个是不一样效果的,你可以看看admin还有view里面的,他们都直接使用了layui.setter因为setter在admin之前被引用了,所以就后面就可以直接用,如果写错了admin在前setter在后就取不到layui.setter了

模块之间的关系呀顺序呀之类的大概就是上面说的,然后还有就是不用担心重复引入的问题,layui use一个模块的时候会先检验是否已经引入,已经引入的就不会重复引入,另外一个要特别注意的就是如果还没有引入,他会根据当前的base路径还有是否设置了extend别名去找,如果路径错了也就找不到了,但是比如你已经use进来了后面又把base改成其他的地方或者又在extend对他又进行随意的重命名,这个是没有关系的,因为它会以缓存的为准,不会再去查找对应的js也就不会出问题。当然还有一个点就是可以在extend里面命名的时候设置成{/}开头的这个就不会跟随base走的而是以宿主页面所在的文件夹的路径为准,相关的api是:https://www.layui.com/doc/base/modules.html - extend
然后实际index还有admin和view这些都是admin的底层支撑,一般来说是不要在这里面添加自己的业务逻辑的,除非有必要修改他原始的逻辑,如果是自己的业务逻辑的话不要写在这些文件里面,后面会说相关业务的逻辑代码应该写在哪。
然后view就是控制视图的,包括动态模板啥的,admin就是可以说是对外对重要的一个admin的模块,里面有请求的事件的等等一系列的内容,这些可以看看他官网的admin 的api,还有使用中慢慢摸索,理解消化。
引入了这些基础的支撑之后index里面主要就是监听hash变化去渲染页面,然后引入admin.css之后就执行了入口页面的方法,去加载整个页面了,并且在里面修改了layui的base,这个如果不看代码的话很容易忽视,也就是说走了index或者更确切的说只要调用了入口页面这个方法,base就会被切换到../src/controller/这个目录去了,所以后面要引入自己的自定义的模块的时候就要小心是相对于这个路径来的,当然也可以用{/}的方式直接相对宿主页面的文件夹。关于第三方的,框架给出的套路就是在config里面配置,然后会在index.js里面去写他们的别名,可以按照这个流程来,后面需要用到的时候就直接use就可以了,但是其实也可以不按照这个套路,就是把它放在自己想要存的地方,后面只要写好别名,确保你use的时候能找到它就可以了。
后面是关于自己做的视图还有对应的业务逻辑的模块放在哪的问题。
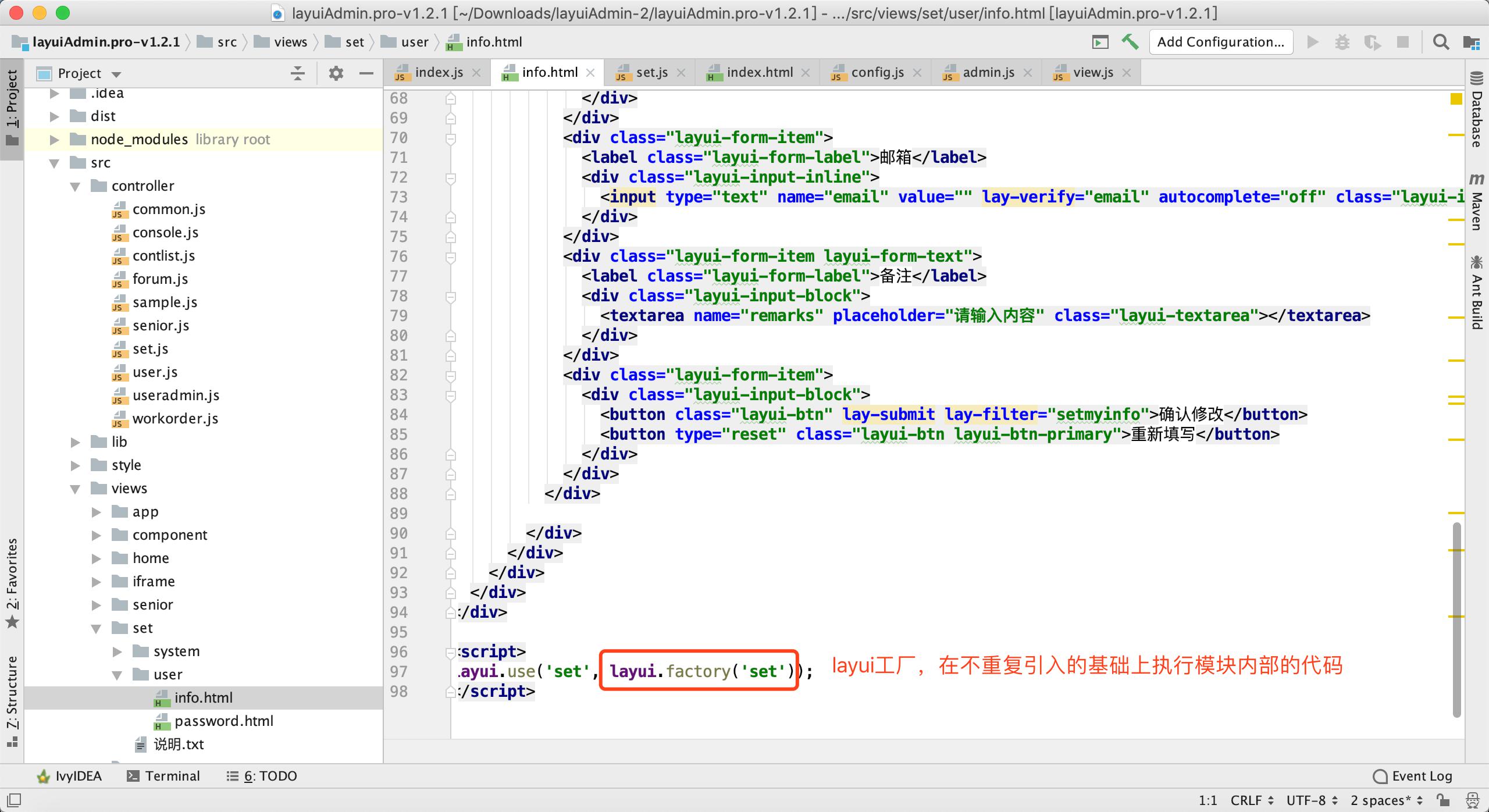
视图一般都是放在views文件夹下根据需要添加文件夹还有视图文件,然后业务逻辑个人建议就是放在controller里面,可以参照例子里面的set/user/info这个写法,视图文件只写html碎片代码,最后js都写在对应的set.js里面然后再视图的最后factory一下

相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



