彻底弄懂CSS盒子模型
理解CSS盒子模型
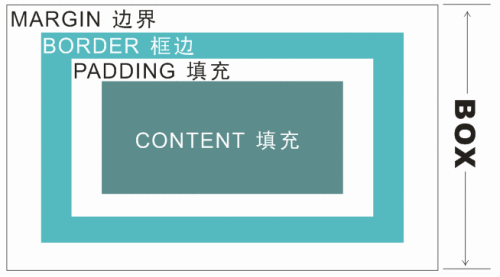
什么是CSS的盒子模式呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。

盒子里由外至里依次是:
- margin 边距
- border 边框
- padding 间隙 (也有人称做补丁)
- content (内容,比如文本,图片等)
CSS 边距属性 (margin) 是用来设置一个元素所占空间的边缘 到相邻元素之间的距离。
CSS 边框属性 (border) 用来设定一个元素的边线。
CSS 间隙属性 (padding) 是用来设置元素内容 到元素边框的距离。
CSS 背景属性指的是 content 和 padding 区域。
中有个重要的概念,
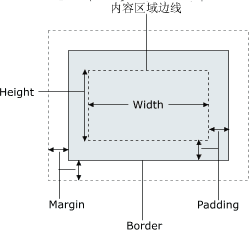
CSS 属性中的 width 和 height 指的 是 content 区域的宽和高。
先看下面的css代码:
.box {
width: 200px;
border: 10px solid #99c;
padding: 15px;
margin: 20px;
}
HTML代码:
<p class="box"> 内容 内容 内容 内容 内容 内容 内容 内容 内容 内容 </p>
代码效果:

这就是一个盒子。任何HTML元素都可以看作是一个盒子,所以CSS盒子模型可以应用于所有HTML元素(和XHTML元素)。下面的图片能加强你对盒子模型的理解。

正如你能看到的,一个盒子由四个独立部分组成,最外面的是边界(margin)总是透明的第二部分是边框(border),边框可以有不同的样式。第三部分是补丁(padding),补丁用来定义内容区域与边框(border)之间的空白。第四部分是内容区域。
背景(Background)就是在边框以内的区域,包括补丁(padding)和内容区域。
当你使用CSS定义你的盒子的width和height时,你定义的并不是内容区域、补丁、边框和边界所占的总区域。实际上你定义的是内容区域的width和height。为了计算盒子所占的区域必须加上padding、border和margin。所以,盒子的总长度为;
左padding +左 border + 左margin+ width +右padding +右 border + 右margin
即上面盒子的总长度为:20px+10px+15px+200px+15px+10px+20px=390px.这意味着上面盒子占390px的水平空间。
盒子的总高度为:
上padding +上border + 上margin+ height +下padding + 下border + 下margin
注意:在IE5和IE5.5浏览器中对盒子的算法不一样,width和height包括了内容区域和padding,也就是说,在IE5和IE5.5浏览器显示的盒子高度和长度会比IE6浏览显示的盒子高度和长度短。现在,IE5和IE5.5浏览器基本上没有人使用了。
相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



