Sublime text 3 如何格式化HTML/css/js代码
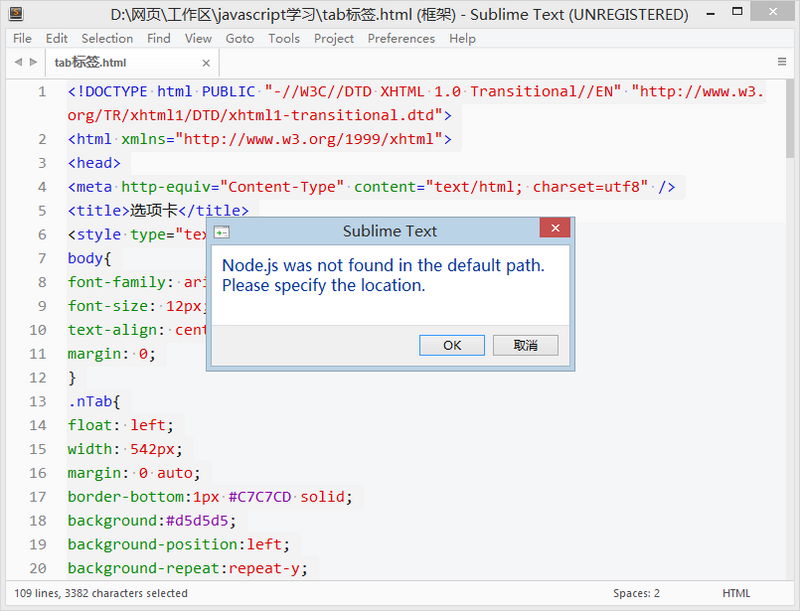
之前用 Sublime Text 格式化代码的时候,安装过 HTML-CSS-JS Prettify 这个插件,但格式化时却会提示(默认路径未找到Node.js)

虽然完全不知道 Node.js 怎么用,但没关系,只管安装就好。
下载安装
到Node.js (地址:https://packagecontrol.io/packages/HTML-CSS-JS%20Prettify)安装。确认Node.js安装路径
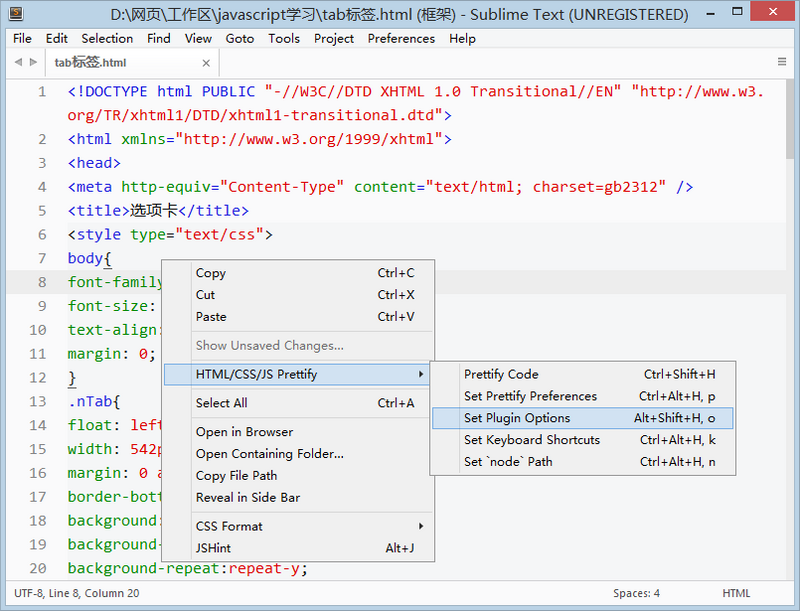
鼠标右键HTML/CSS/JS Prettify>Set Plugin Options保证插件路径与Node.js安装路径一致,Ctrl+s保存。
格式化代码
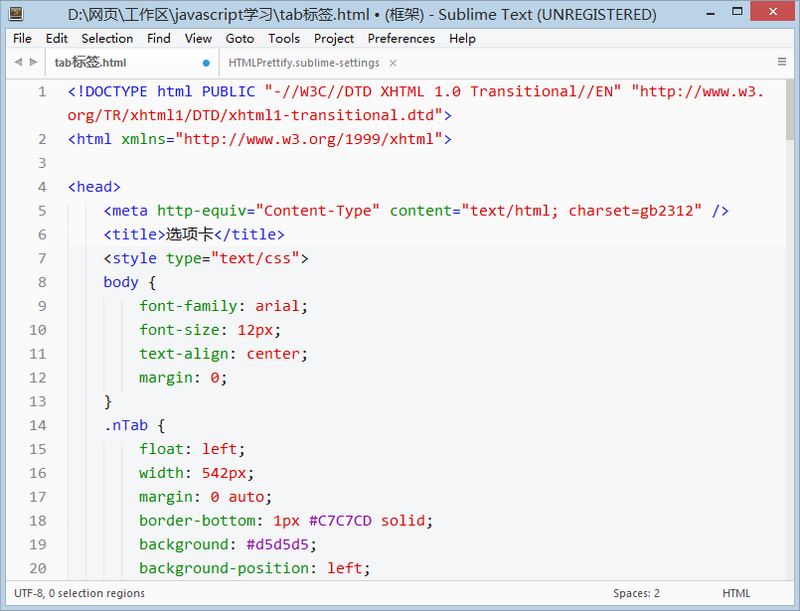
鼠标右键HTML/CSS/JS Prettify>Prettify Code查看效果
嗯~效果不错!(不喜欢还可以自己设置)
等等!!缩进虚线怎么变这么多条?!(密集恐惧症的怎么活=。=)
下面来设置下:菜单栏 View > Indentation > Tab Width 4 就完美了 :)
平淡中储蓄成长
相关文章
- Windows上安装配置FileZilla Server
- 清除服务器IIS缓存的常用方法
- word,excel,ppt在线预览功能
- postman中文汉化方法
- Windows 2012 2016 2019/IIS8 IIS10 多网站用相同端口部署多张证书(SNI)
- 阿里云oss使用 ossutil 批量转换文件
- 推荐几个第三方可以从google play(谷歌应用商店)直接下载最新原版APP的软件网站
- IIS ccess to the path : D:/... is denied 解决方案
- apk格式增加mine类型,以便可以访问apk
- Windows 2008 如何启用 TLS1.1 1.2 微信小程序提示tls版本低时可以使用此方案
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~



