最新内容
海滨正式启用新域名 www.fenghaibin.com
尊敬的网友。尊敬的各位好朋友。尊应的各位邻居们。感谢你们陪伴支持海滨在个人博客的道路上一直写下去。今天海滨终于决定要换域名了。新域名www.fenghaibin.com域名是冯海滨的全拼。但是请各位好邻居,更改友情链接域名,谢谢。这个域名我注册了5年,如果没有政策问题我想我不会在换域名了。
日期 2011-08-12 阅 8393博客取消友情链接声明
以下博客取消掉链接 汤博客杂志站 去掉我站链接免费家园 网站域名挂着售出刘兆华博客 去掉了我站链接
日期 2016-01-25 阅 7621windows server 2019激活180天
依次执行下面的命令,分别表示安装windowsserver2019密钥,设置kms服务器,激活windowsserver2019系统,查询激活状态,kms激活一般180天,到期后再次激活。可用的kms激活服务器有哪些。 slmgr/ipkWMDGN-G9PQG-XVVXX-R3
日期 2019-11-10 阅 5063手机号段正则表达式 (2019-01 最新)
温馨提示:首先,有一点注意的是,手机号这种东西会不断更新(时间跨度比较长,具体规则估计得去工信部查看)所以,个人认为网上流传的大多数介绍其正则表达式的文章,是无法保证规范与时效性的总结来说,如果想要保障严谨的规范性,就无法保证时效性,建议花个十几分钟看一下正则表达式-语法,
日期 2019-08-11 阅 2362
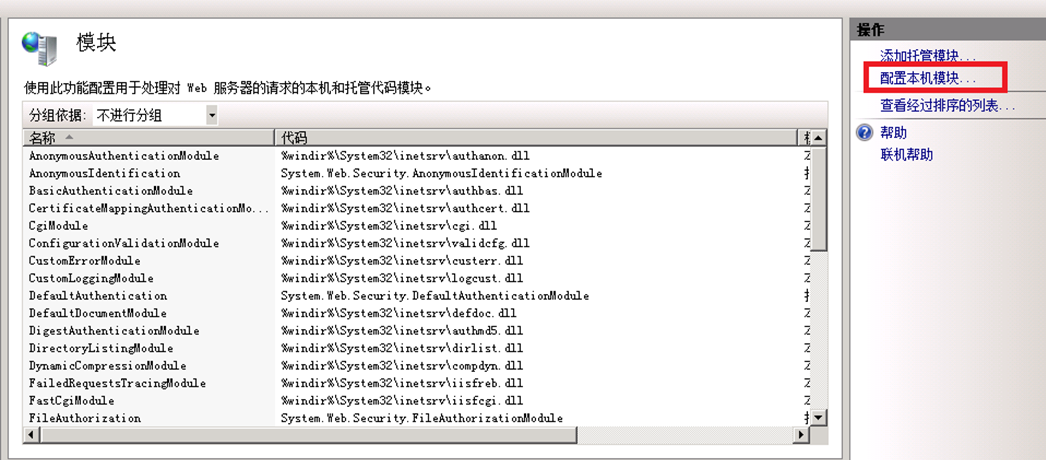
X-Forwarded-For 负载均衡 7 层 HTTP 模式获取来访客户端真实 IP 的方法
1、通过F5XForwardedFor模块获取来访者真实IP地址的解决方案,首先需要下载与安装插件F5XForwardedFor模块,下载地址2、根据自己的服务器操作系统版本将x86\Release或者x64\Release目录下的F5XFFHttpModule.dll和F5X
日期 2019-07-29 阅 2651MSSQL数据库里的数据全部清空
我今天需要将MSSQL数据库里的数据清空,查了下资料。其实清空数据库里的数据的方法很简单,就是执行系统存储过程sp_MSforeachtable。我试了了一下,在查询分析器里执行 EXEC sp_MSforeachtable "truncate
日期 2019-07-28 阅 2046
windows中git输错密码后不能重新输入的问题
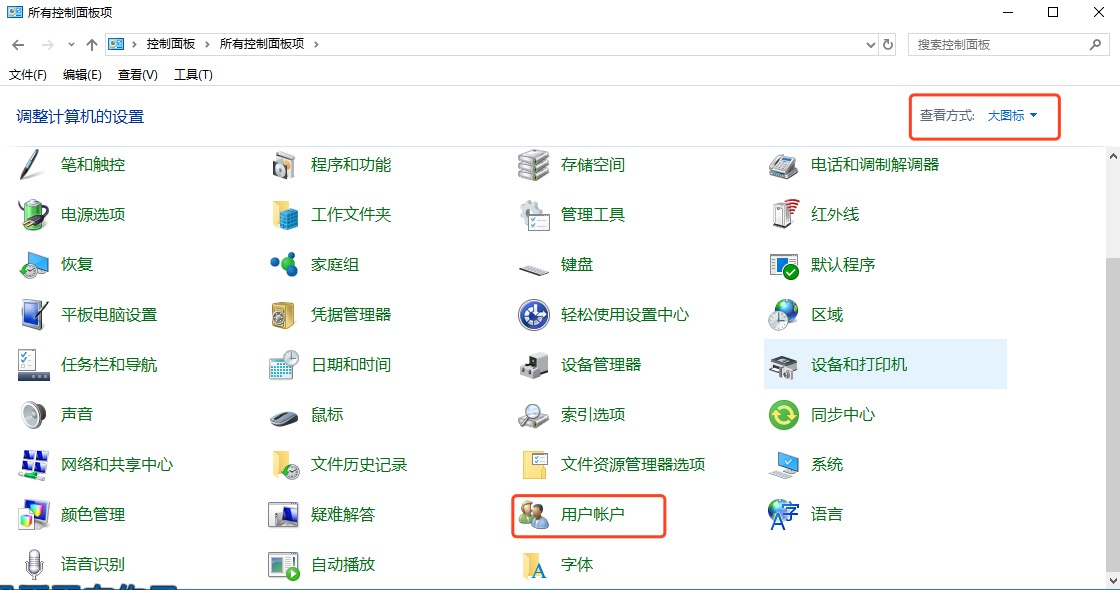
当输入密码错误后,git会把密码保存在windows的你的当前用户名的缓存中。我们可以在控制面板中寻找到这个缓存,再删掉就可以了。首先,打开“控制面板”,把“查看方式”改为“大图标”,再打开“用户账户”会打开“用户账户”页面,如果你的git里保存有用户名和密码,在下图里就会有保存,然后删掉就可以重新
日期 2019-07-27 阅 2300sqlserver always on 技术辅助
一连接只读库需要在studio里面额外加参数 ApplicationIntent=ReadOnly
日期 2019-07-22 阅 2164
阿里云ecs服务器修改 Windows 实例 SID 以搭建域环境
本文描述了如何使用PowerShell脚本AutoSysprep.ps1修改Windows实例系统SID。适用于WindowsServer2008、WindowsServer2012和WindowsServer2016实例通过修改Windows实例SID以搭
日期 2019-07-19 阅 3694Windows10 VMware与Hyper-V冲突解决以及Device Guard问题
网上各种坑哎那个心痛解决办法直接直接这个脚本bat就行了右键管理员执行这个是木木模拟器给的方案原因是木木模拟器也需要关闭hyper-v所以原理一样执行后重启解决关闭Hyper-V.rar
日期 2019-05-31 阅 2129IIS无法加载字体文件(*.woff,*.svg)的解决办法
在编写前端代码的过程中经常会遇到使用特定的字体(*.woff,*.svg),此时在加载字体时请求会被返回Failedtoloadresource:theserverrespondedwithastatusof404(NotFound)。原因是,默认在IIS上是没有添加对*.
日期 2019-05-06 阅 2650终于明白NFC与RFID的区别原来在这里
射频识别,RFID技术,又称无线射频识别,是一种通信技术,可通过无线电讯号识别特定目标并读写相关数据,而无需识别系统与特定目标之间建立机械或光学接触。 从概念上来讲,RFID类似于条码扫描,对于条码技术而言,它是将已编码的条形码附着于目标物并使用专用的扫描读写器利用光信号将信息由条形磁传送
日期 2019-04-23 阅 2405
